2019
YEAR
DELIVERABLES
UX
Visual Design
Creative Direction
Esports Fantasy for Cash Prizes
eSports, which is short for electronic sports, is a phenomenon that currently exists in the video gaming world with huge followings, fan bases, and a revenue stream of $8B in wagers (2019). eLegends presents a concept that will pave the way for the widespread involvement in the eSports competitive scene.
As the lead product designer, I was involved in the discovery and design process which resulted in an eSports fantasy platform. In this application, users of the service create their own teams by selecting players from games supported such as League of Legends, Fortnite, Overwatch, and Apex. The users then play against other teams for a chosen amount of time, whether it’s one day or the entire season. Their players receive a number of points for certain performance indicators (i.e., win ratio, time stayed alive, etc). Ultimately, their points compete with either their friends or against strangers in a public league for a chance to win cash prizes.

DISCOVERY
The long-term product vision proposed a vast network of unique features and users. Our first task was to understand and better define how these components coexist with users in the world of eSports. Fortunately, we had access to pre-research materials — 70 pages of sexy data.
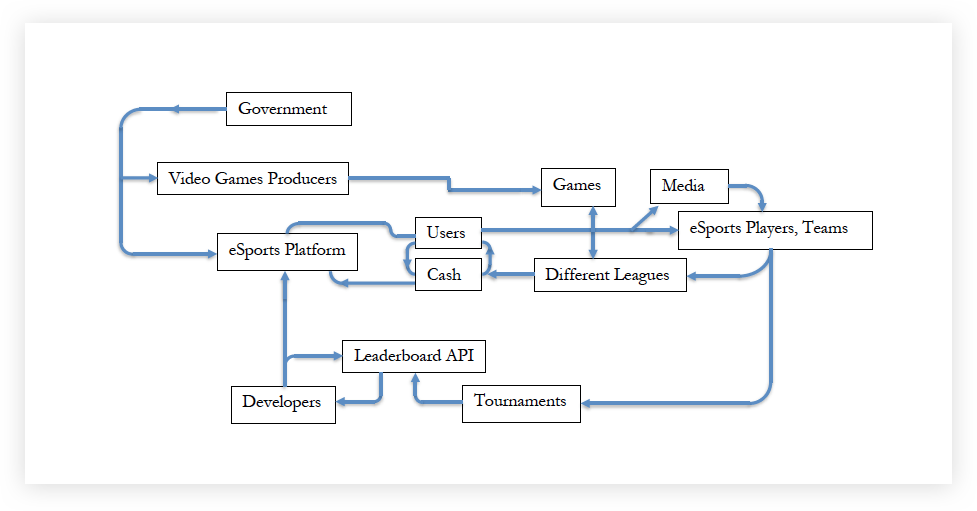
ECOSYSTEM MAP
My initial challenge was to make sense of all of the existing materials and present this to our internal team. I achieved this by designing an ecosystem map which shows high-level exchanges between the main features and its stakeholders.

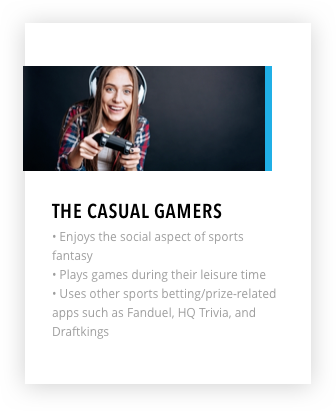
PERSONAS
Using the research materials, I created personas. The challenge was bringing “sports fantasy” ideals into the gaming world which we assumed had its own sub-culture. Using this as our north star, we carefully made design decisions that would ultimately appeal to game enthusiasts.


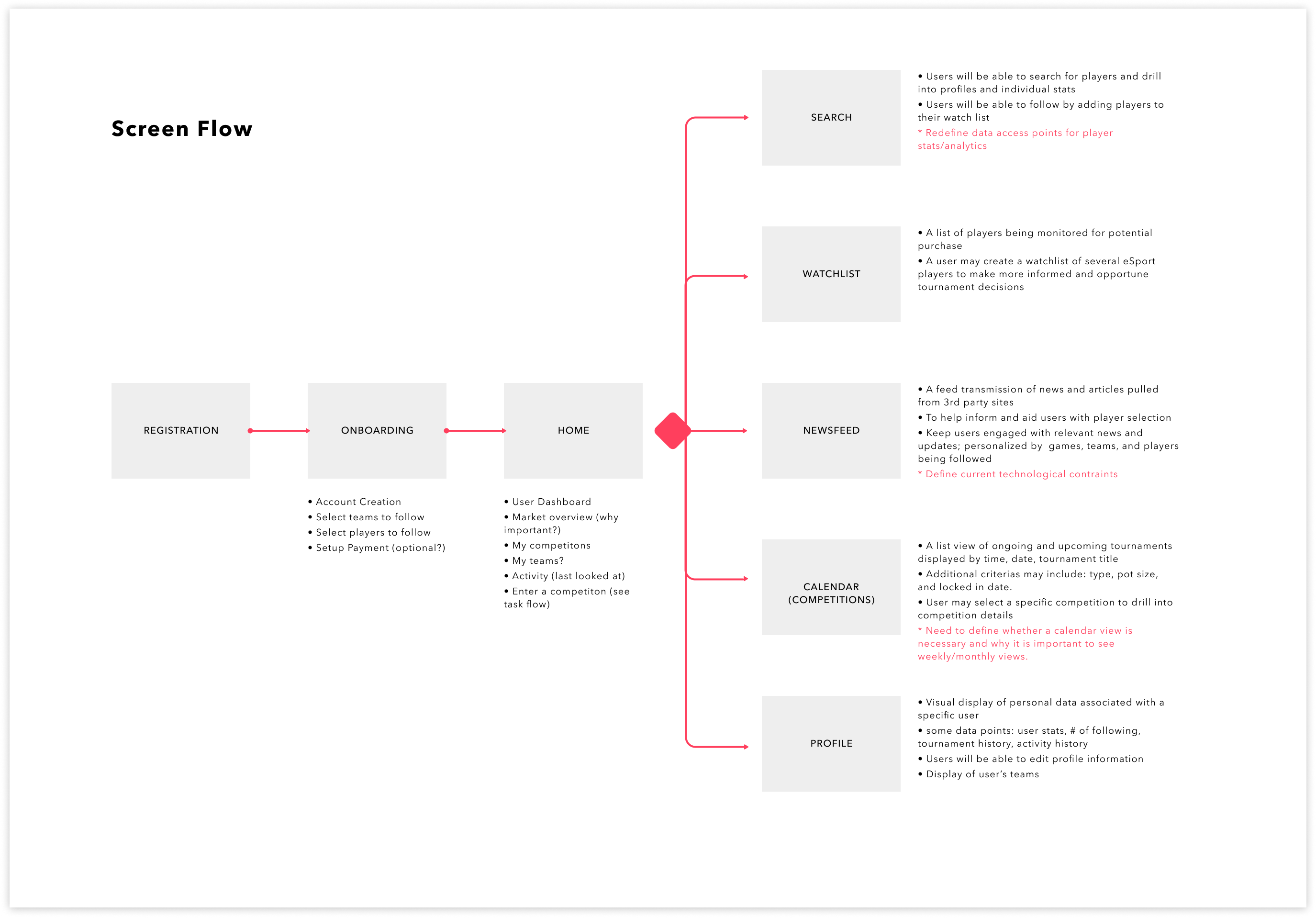
SITE MAP
Part of my goals for the discovery process is to align with stakeholders on user motives, MVP, and high-level informational structure of key experiences. Therefore, I suggested that we capture the key experience by presenting a sitemap and task flows. This method was extremely helpful because it had provided the client with a visual model while we presented our insights.
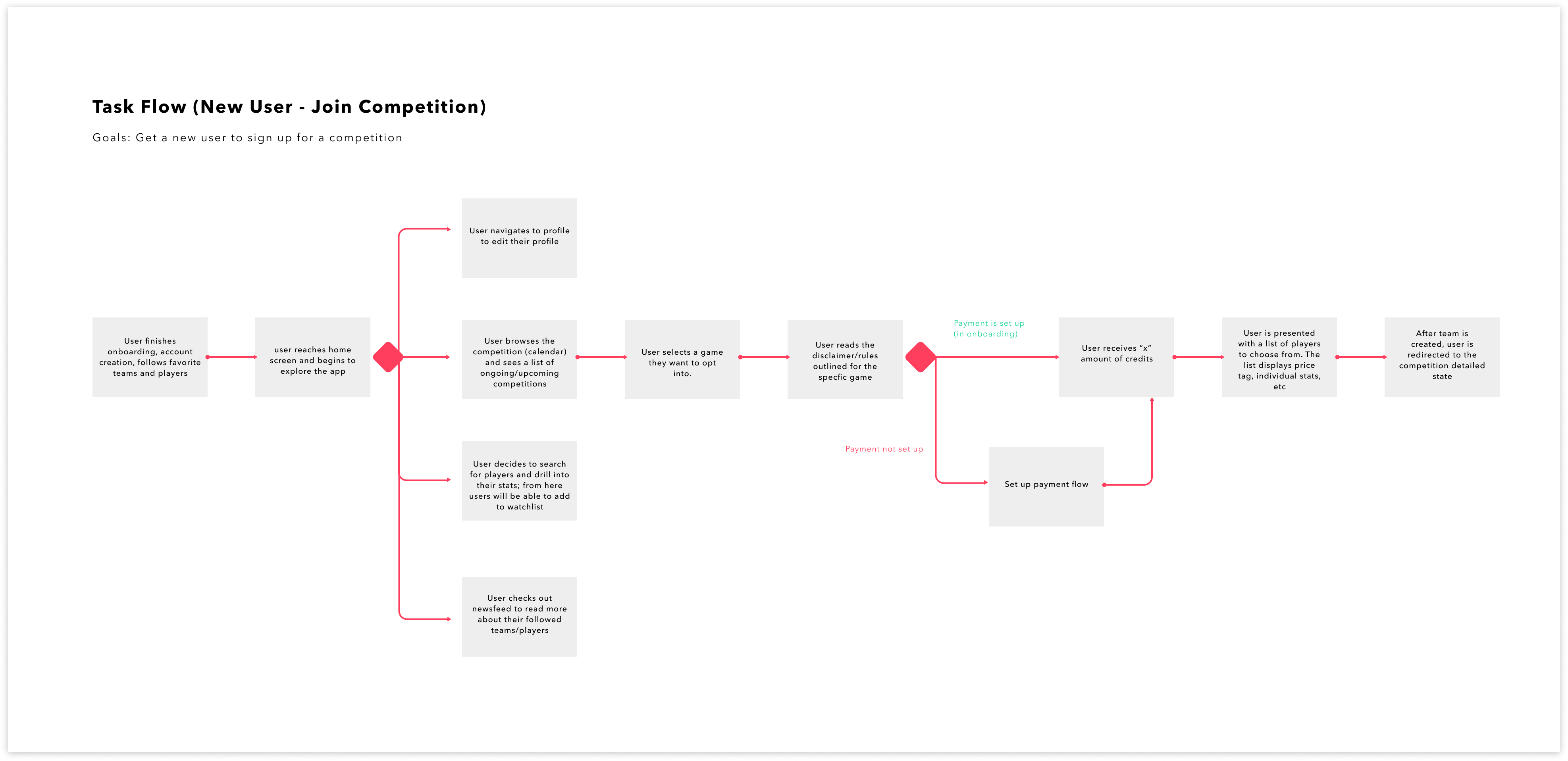
TOURNAMENTS FOR NEW USERS
Digging deeper into the key experience involves joining a competition for the first time. Since the flow considers several steps before a user may engage a live competition, I wanted to clearly define each touchpoint so that our team may make the best judgements for decisions moving forward.
DESIGN: SPRINT 1
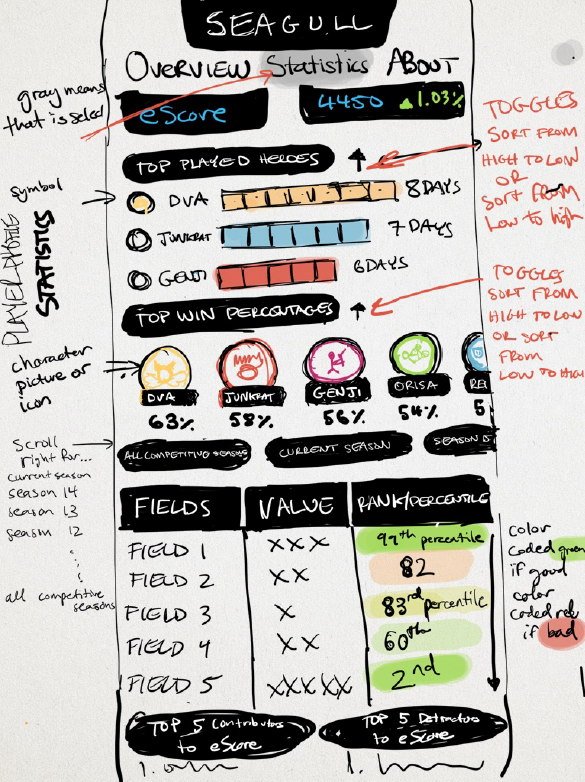
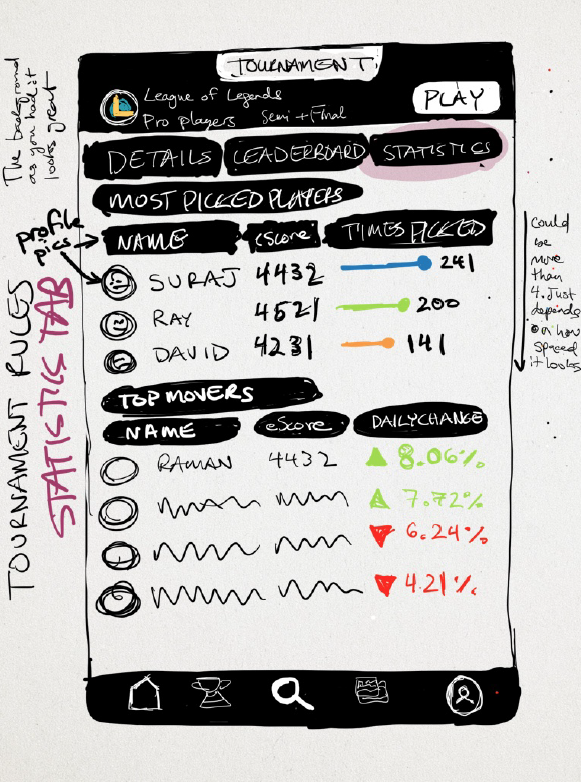
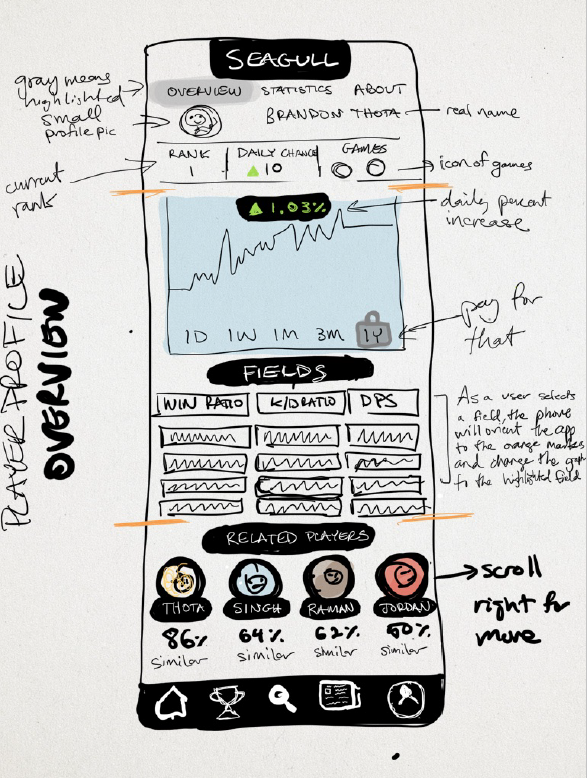
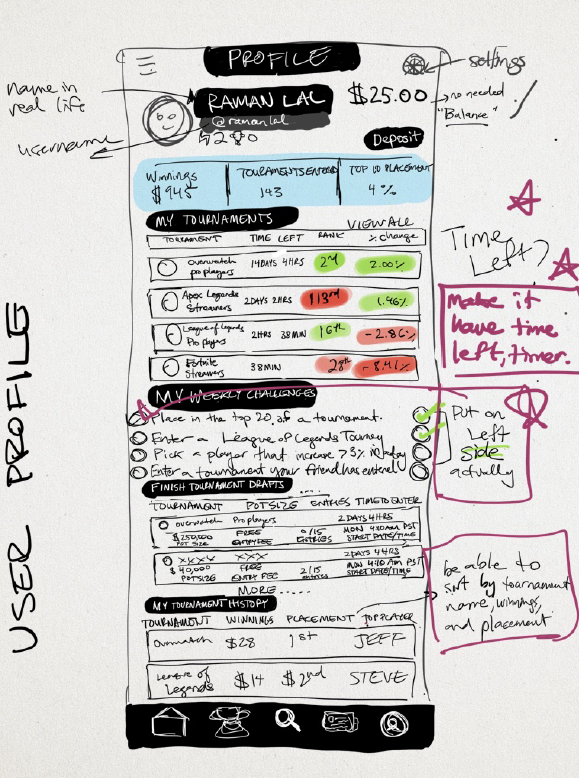
For a project with so many running components and user flows, I approached the start of the design process by coming up with a couple of hand sketches. They’re quick, imperfect, and provide just enough info to present my ideas to the client. Also, multiple iterations were to be expected.
SKETCHES




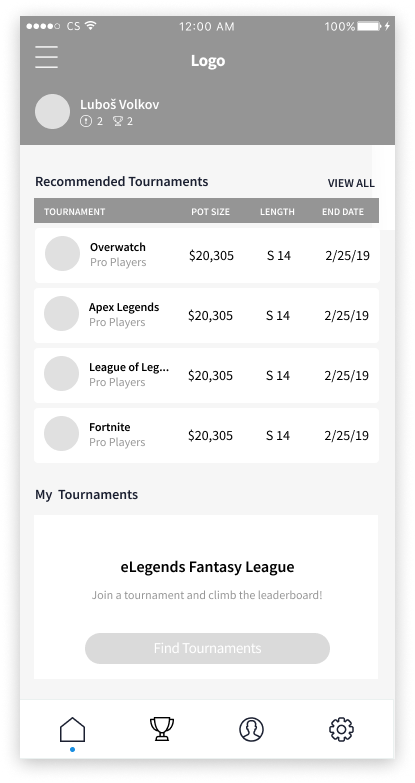
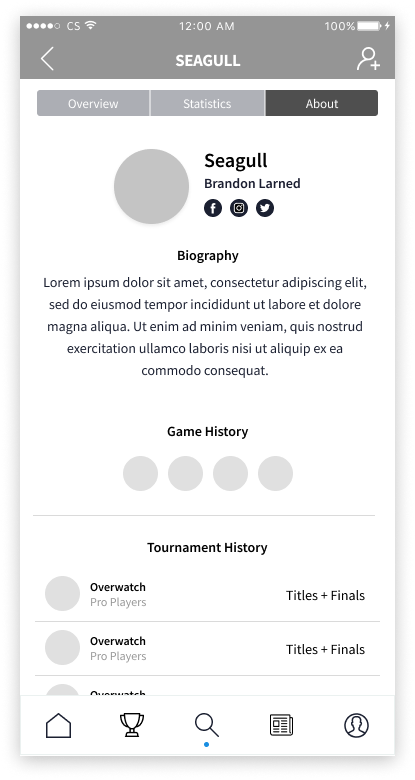
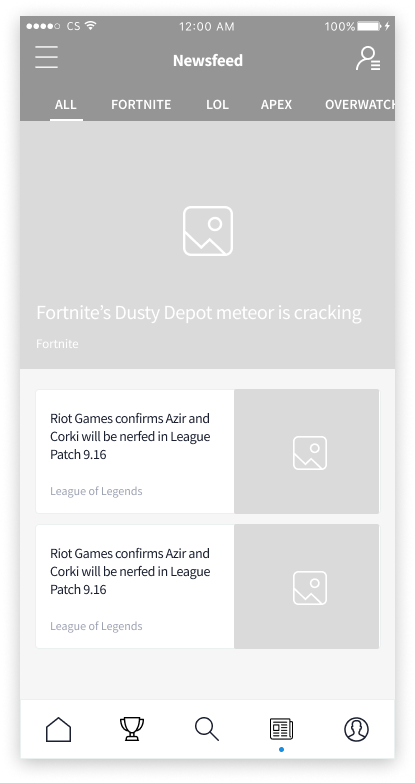
WIREFRAMES








DESIGN: SPRINT 2
During the final stages of the design phase, I conducted a small design workshop to help the client define eLegend’s brand elements. These elements were then implemented into the polished designs along with final touches.
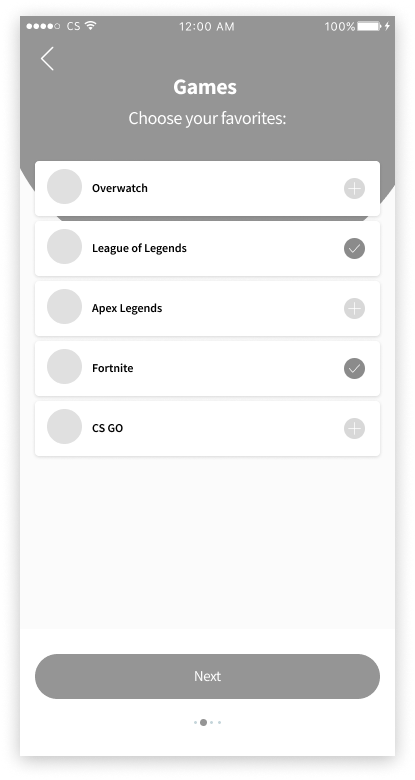
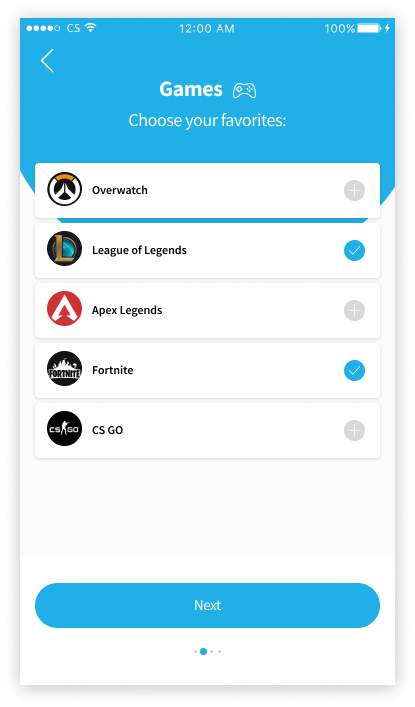
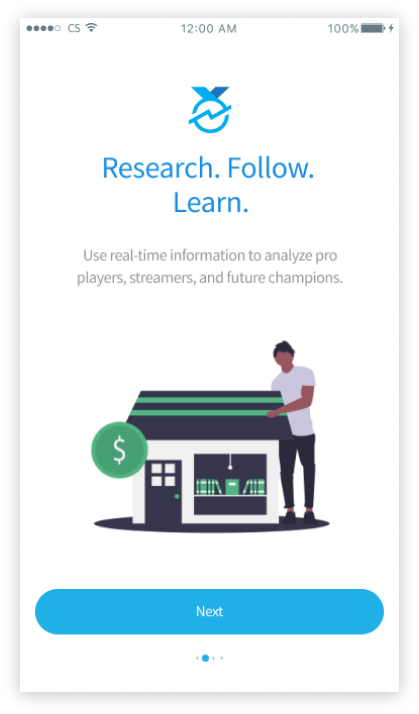
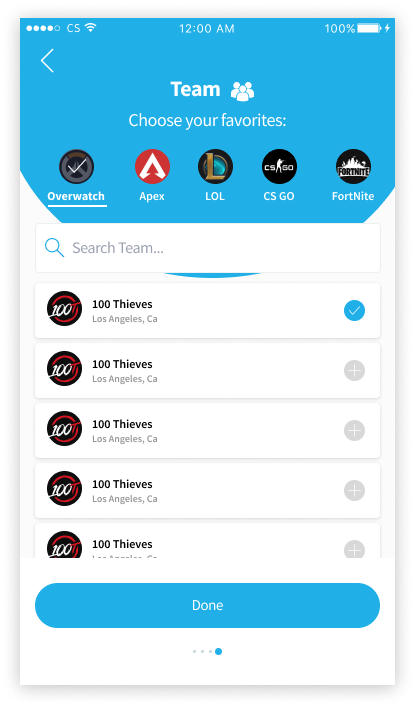
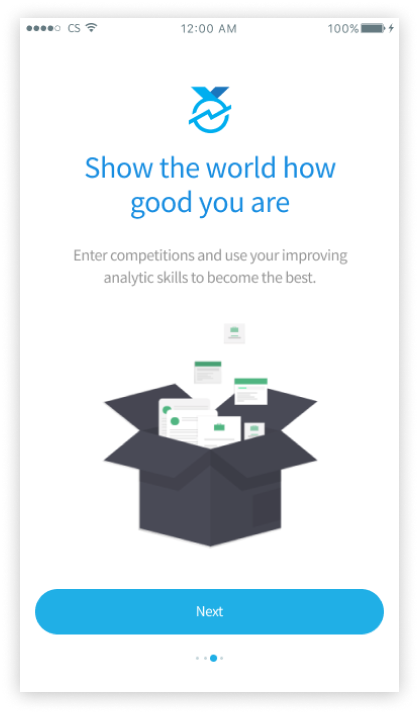
SIGN UP & ONBOARDING
In on boarding, users can personalize their newsfeeds, tournaments, and search features by following their favorite players, teams, and games. The goal is to keep them engaged by tailoring to their personal interests. This also helps us understand their needs for the platform.












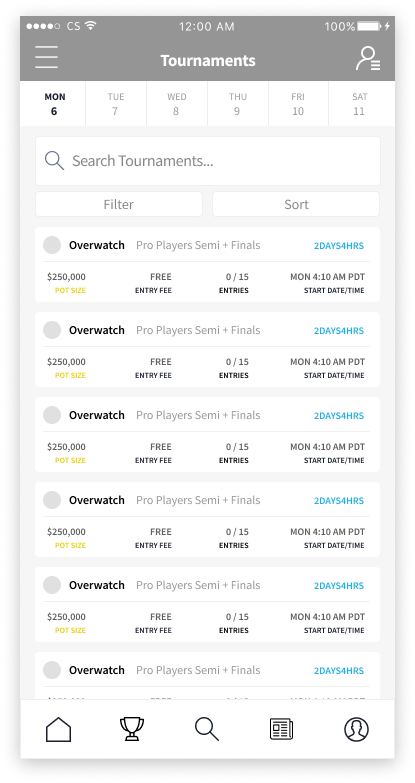
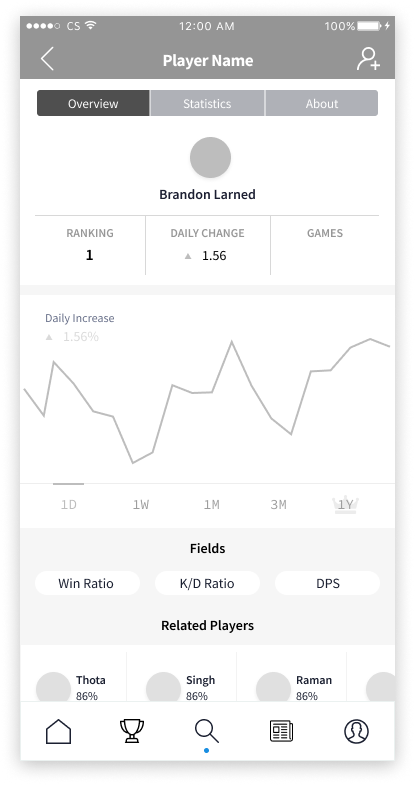
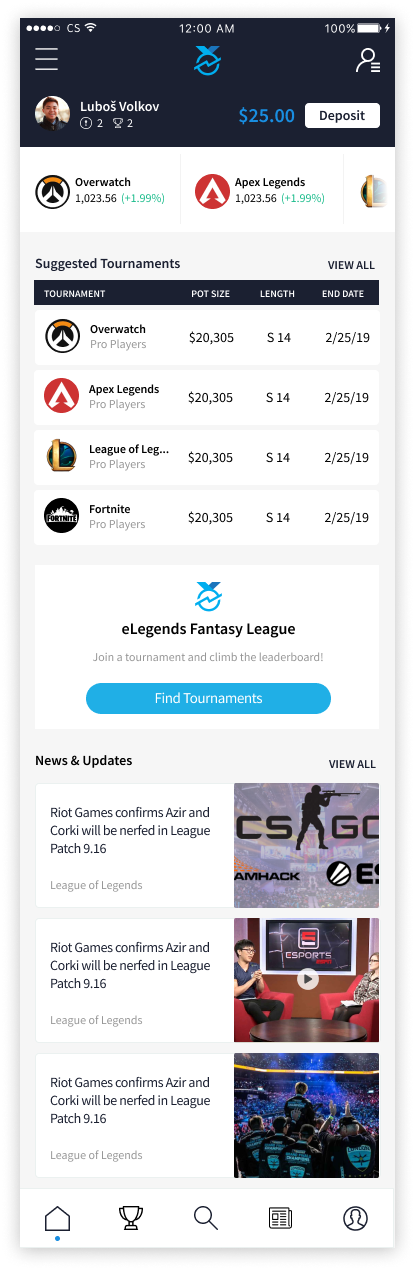
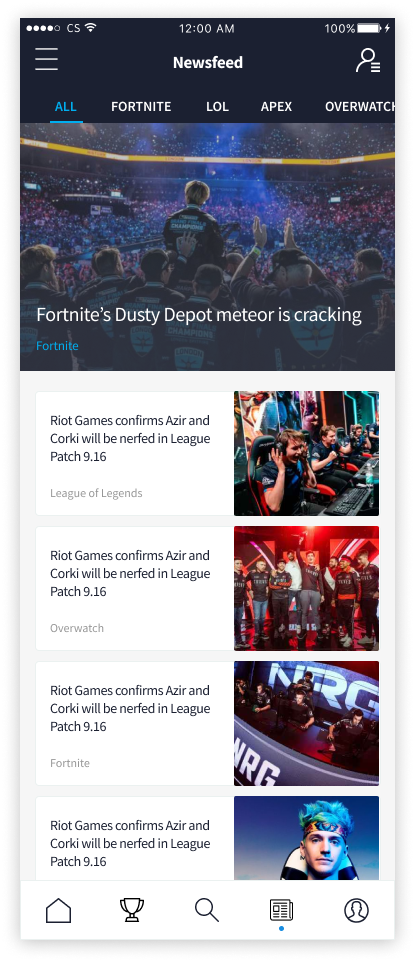
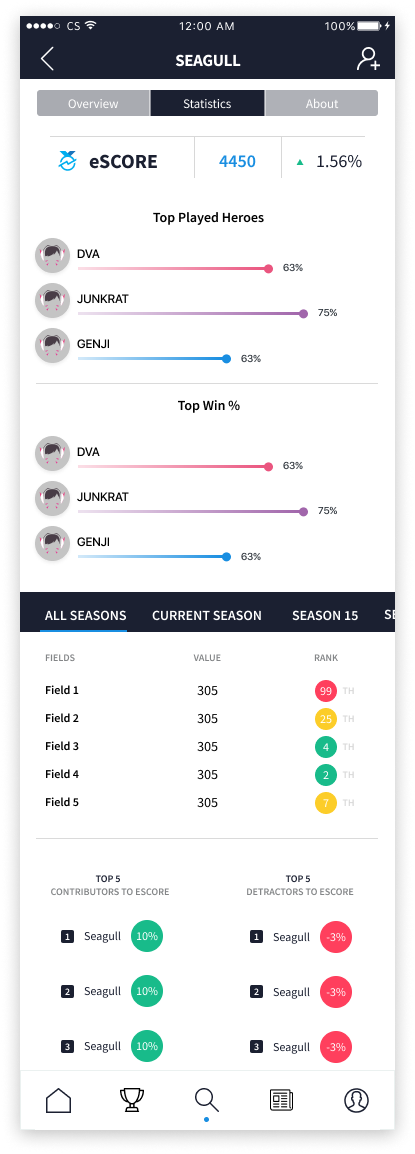
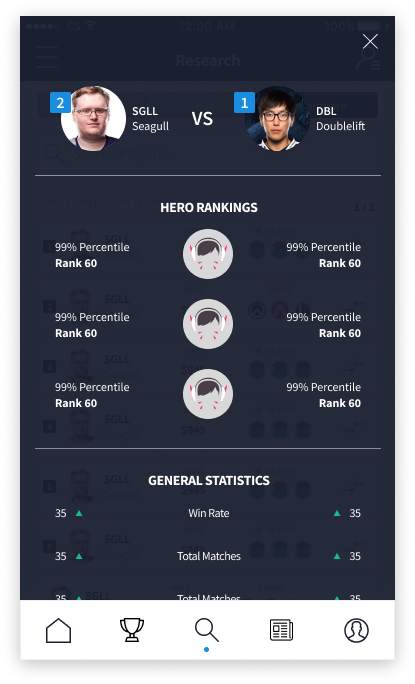
MAIN NAVIGATION
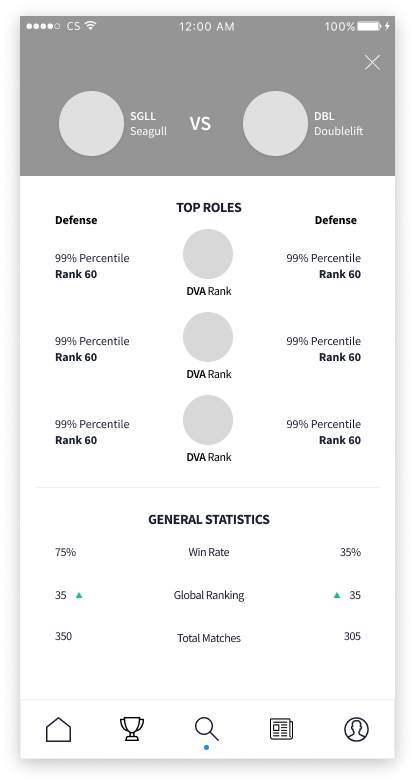
The main navigation allows users to discover, learn, and monitor games, fantasy tournaments, players, and much more! Some key features include player comparisons and watchlists. The goal is to provide a centralized tool so that players can dominate their fantasy leagues.
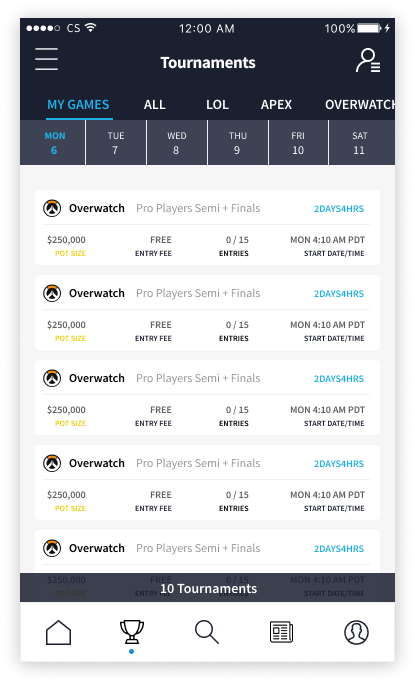
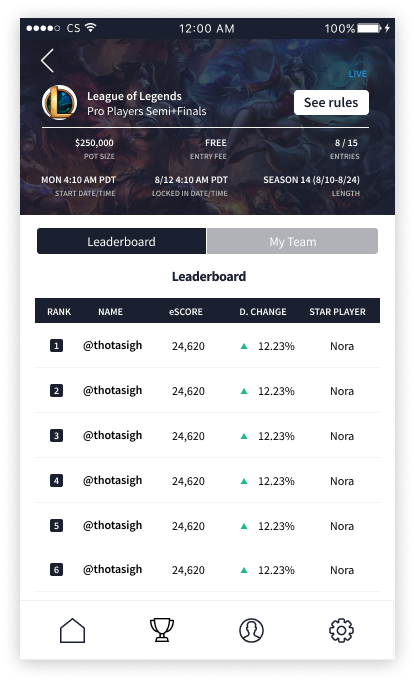
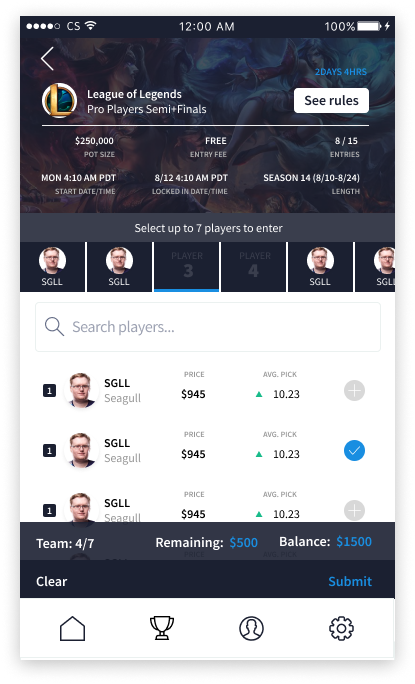
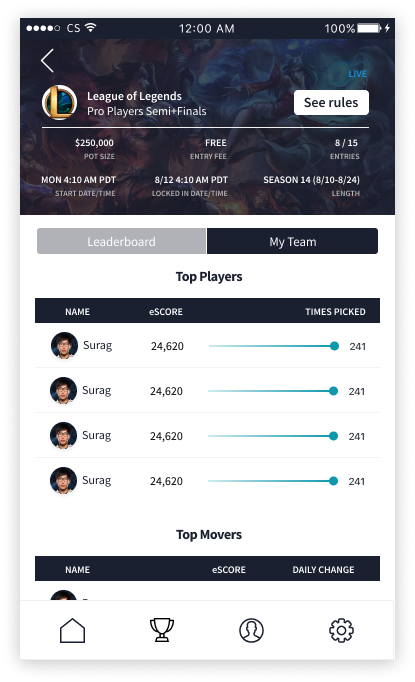
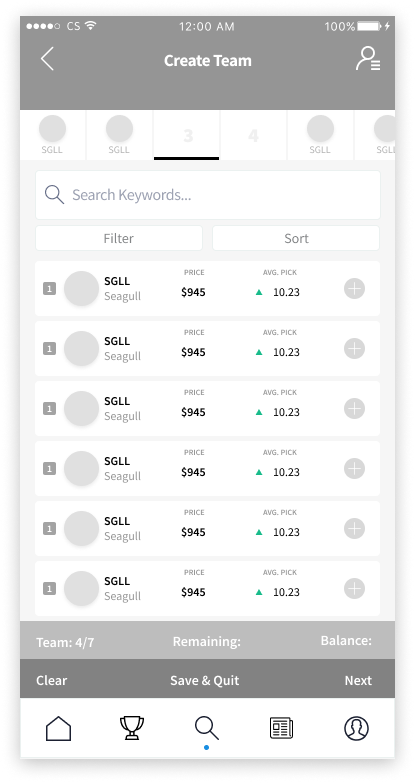
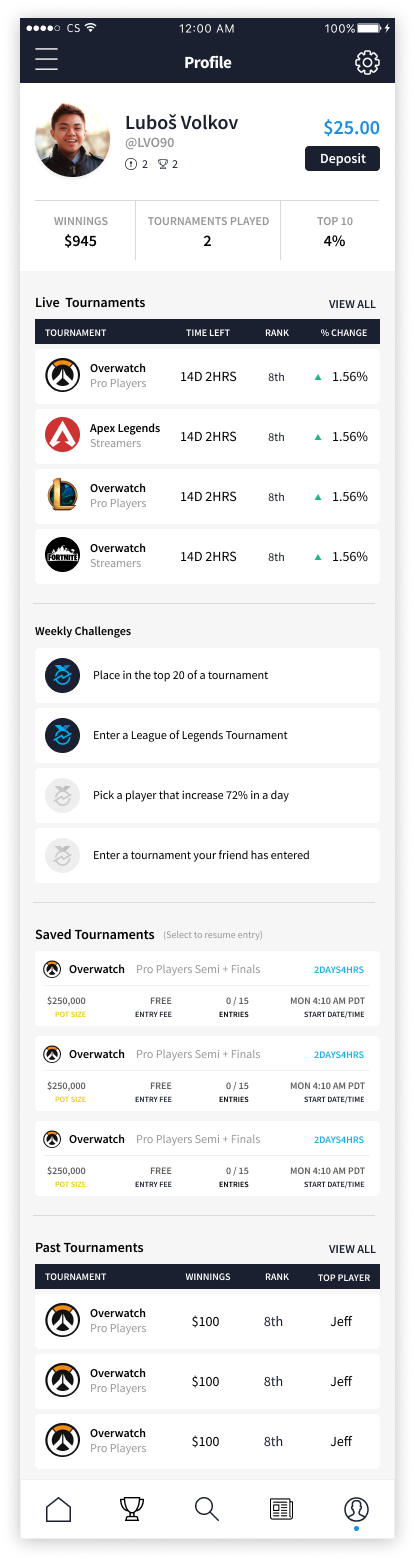
ESPORTS FANTASY
Create your own teams by selecting players from games supported such as League of Legends, Fortnite, Overwatch, and Apex. You then play against other teams for a chosen amount of time, whether it’s one day or the entire season. Your players receive a number of points for certain performance indicators. Ultimately, your points compete with either friends or against strangers in a public league for a chance to win cash prizes.